2023年, Obsidian完全可以替代Typora了
Typora
缺点
macos+intel, Typora在所见所得的模式下, 只要内容一多, 就会开始卡顿,切换到源码模式就不卡了
搜了下, 可能是自带WebKit的原因
typora会在换行时插入空白行, 类似的还有渲染时会忽略一些格式, 导致你在预览模式下是正常的, 但发布到博客, 或者用vscode打开, 会发现很多格式不规范, 例如缩进 换行 对齐
免费版停止在0.98, 不会有新功能, arch上安装旧版本也比较麻烦
优点
表格非常好用
和picgo整合的图片上传功能非常好用
Obsidian
优点
缺点
插件
可以看下开发者的文章 两年后,我还在用的 Obsidian 插件
说下我自己在用的:
Auto Link Title: 粘贴链接时自动获取网页标题
Clear Unused Images Collapse All: 自动清除不再使用的图片
Commander: 添加快捷图标, 点击时使用指定命令
Collapse All: 折叠所有文件夹
Easy Typing: 格式化类
Excalidraw: 画图, 类似draw, 手绘风
Hider: 隐藏不需要的菜单
Hover Editor: 悬浮窗口模式
Icon Folder: 给文件夹或者文件添加图标
Image auto upload + Local Images Plus: 类似typora结合picgo上传图片
Image Converter: 本地图片压缩和宽度限制
Pandoc Plugin: 导出其他格式
Quiet Outline: 大纲
Recent Files: 最近打开的文件
Remotely Save: 同步到onedrive
Settings Search: 搜索设置
主题
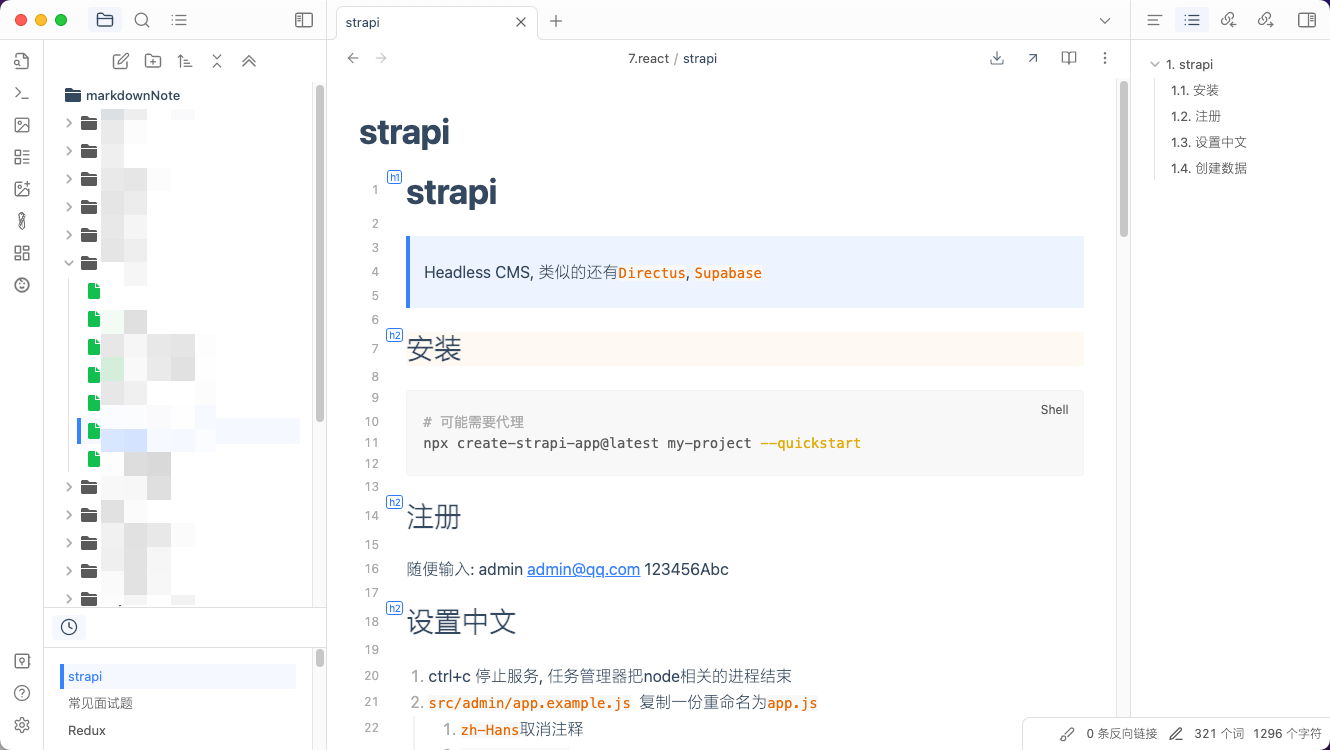
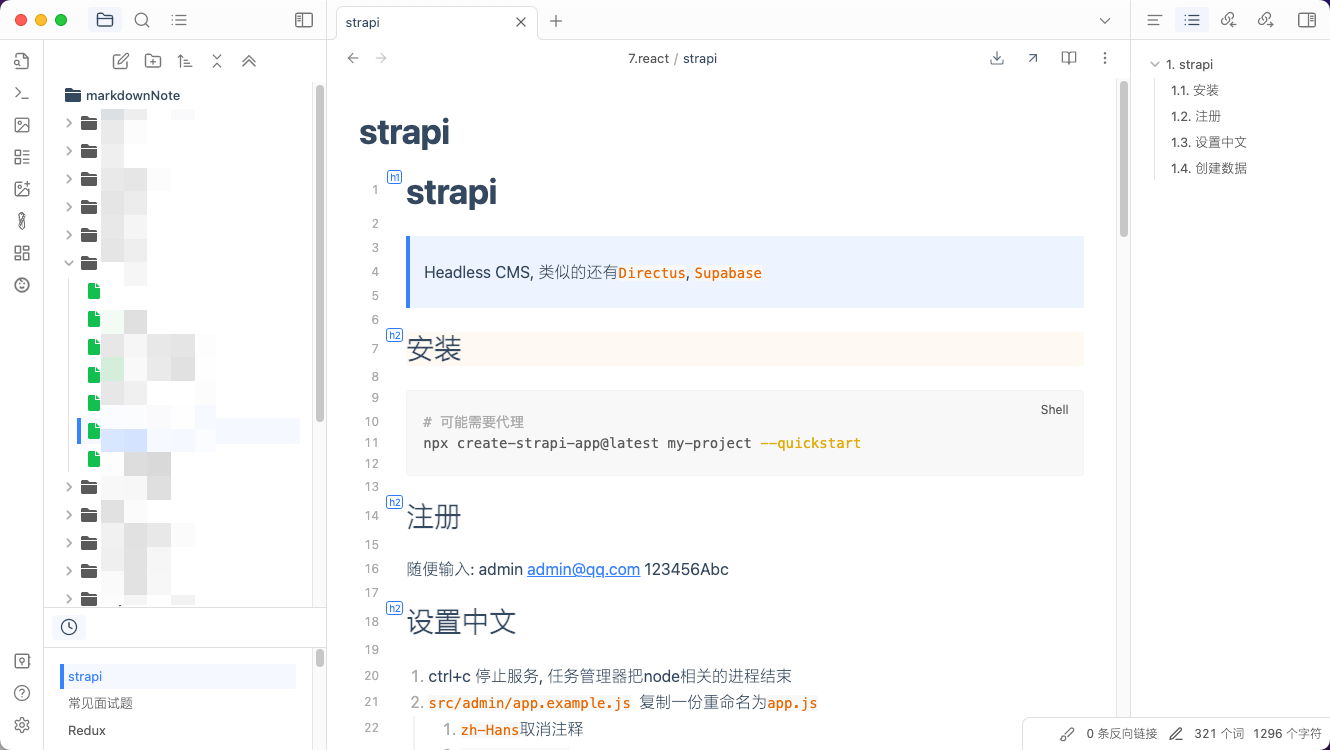
当然是类似Typora的 Typora-vue
顺便改下, 把h标签hover选择器去掉, 把颜色改成高亮颜色, 让它常驻
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
| /*Header BEGIN*/
.markdown-preview-view h1::before, .HyperMD-header .cm-header-1::before{
content: 'h1';
position: absolute;
font-size: 12px;
color: var(--nav-item-color-active);
font-weight: 600;
width: auto;
left: -19px;
border: 1px solid;
padding: 0px 2px;
border-radius: 3px;
top: 1px;
}
.markdown-preview-view h2::before, .HyperMD-header .cm-header-2::before{
content: 'h2';
position: absolute;
font-size: 12px;
color: var(--nav-item-color-active);
font-weight: 600;
width: auto;
margin: 0;
left: -20px;
border: 1px solid;
padding: 0px 2px;
border-radius: 3px;
top: -4px;
}
.markdown-preview-view h3::before, .HyperMD-header .cm-header-3::before{
content: 'h3';
position: absolute;
font-size: 12px;
color: var(--nav-item-color-active);
font-weight: 600;
width: auto;
margin: 0;
left: -20px;
border: 1px solid;
padding: 0px 2px;
border-radius: 3px;
top: -6px;
}
.markdown-preview-view h4::before, .HyperMD-header .cm-header-4::before{
content: 'h4';
position: absolute;
font-size: 12px;
color: var(--nav-item-color-active);
font-weight: 600;
width: auto;
margin: 0;
left: -21px;
border: 1px solid;
padding: 0px 2px;
border-radius: 3px;
top: -8px;
}
.markdown-preview-view h5::before, .HyperMD-header .cm-header-5::before{
content: 'h5';
position: absolute;
font-size: 12px;
color: var(--nav-item-color-active);
font-weight: 600;
width: auto;
margin: 0;
left: -20px;
border: 1px solid;
padding: 0px 2px;
border-radius: 3px;
top: -11px;
}
.markdown-preview-view h6::before, .HyperMD-header .cm-header-6::before{
content: 'h6';
position: absolute;
font-size: 12px;
color: var(--nav-item-color-active);
font-weight: 600;
width: auto;
margin: 0;
left: -20px;
border: 1px solid;
padding: 0px 2px;
border-radius: 3px;
top: -11px;
}
/*Header END*/
/* 加粗字体 */
.cm-strong {
font-weight:800;
}
/* 列表样式 */
.list-bullet:after {
width:6px;
height:6px;
background-color:var(--text-normal);
}
.cm-list-2 .list-bullet:after {
width:4px;
height:4px;
border-radius: 50%;
background: none;
border: 1px solid var(--text-normal);
}
.cm-list-3 .list-bullet:after {
width:5px;
height:5px;
border-radius:0;
background-color:rgba(0, 0, 0, 0.5);
}
/*颜色*/
/* 激活文件图标颜色 */
.nav-file-title.is-active .obsidian-icon-folder-icon svg {
fill: var(--nav-item-color-active);
}
/*.HyperMD-header {
border-bottom:2px solid var(--nav-item-color-active);
}*/
.HyperMD-header-1 {
border:none;
text-align:center;
}
.cm-header-1 {
border-bottom:3px solid var(--nav-item-color-active);
}
.cm-comment {
color:#3c8123;
}
/*注释颜色*/
.cm-string {
color: skyblue;
}
.HyperMD-codeblock {
border-left: 2px solid #ccc!important;
border-right: 2px solid #ccc!important;
}
.HyperMD-codeblock-begin {
border-top: 2px solid #ccc!important;
}
.HyperMD-codeblock-end {
border-bottom: 2px solid #ccc!important;
}
.HyperMD-codeblock-bg {
/*background-color: #f3f3f3!important;*/
}
|
自定义css
给outline 添加数字序号
1
2
3
4
5
6
7
8
9
10
| /* container of first layer headings. */
[data-type="outline"] .tree-item .tree-item-children {
counter-reset: rootCounter;
}
[data-type="outline"] .tree-item .tree-item-children .tree-item-self .tree-item-inner::before {
content: counters(rootCounter, ".") " ";
font-weight: 800;
counter-increment: rootCounter;
}
|